The Advantages of Related Posts Widget
Basically, "related posts" or "you might also like" widget are added in order to reduce the bounce rate. That is, to delay the user on the site. After reading one of your posts, he sees other similar posts and naturally opens them for review, thereby increasing the percentage of the behavioral factor, which is one of the main factors in increasing the rating of a site or blog. Thus, the owner of the resource and his visitor who found the posts that are important to himself is satisfied.As practice shows, one of the best ways to get the user to penetrate deeper into the content of the site can be with the help of special widgets. One of these gadgets is a widget called "Related Posts" or "You might also like".
Some minuses
From personal experience, I can say that some of them create additional nonexistent links, for example, "Undefined", I think those of you who often delve into the Google Search Console tool could watch links with the words "Undefined" there.Therefore, it is extremely important that the widget does not create such problematic links, otherwise it can negatively affect the indexing of the site as a whole.
Honestly, I would advise you to abandon this widget also because in most cases it negatively affects the page loading speed of your blog.
As an option, if of course there is such an opportunity, use the Google Adsense "Matched Content" widget. It can be optimized so that it does not affect the download speed, and of course, it does not create non-existent links. However, there is a minus in it since such a thing as Adblock will block its display.
How To Add Related Posts with Thumbnails in Blogger Post
This article will include two or more different widgets for similar posts. They differ from each other only in that the first heading leaves when you hover over the image to the post. In the second, the title is visible without this effect. DEMO Grid style \ DEMO List (simple) styleIf you still have not changed your mind about installing the recommended content widget, then let's get started.
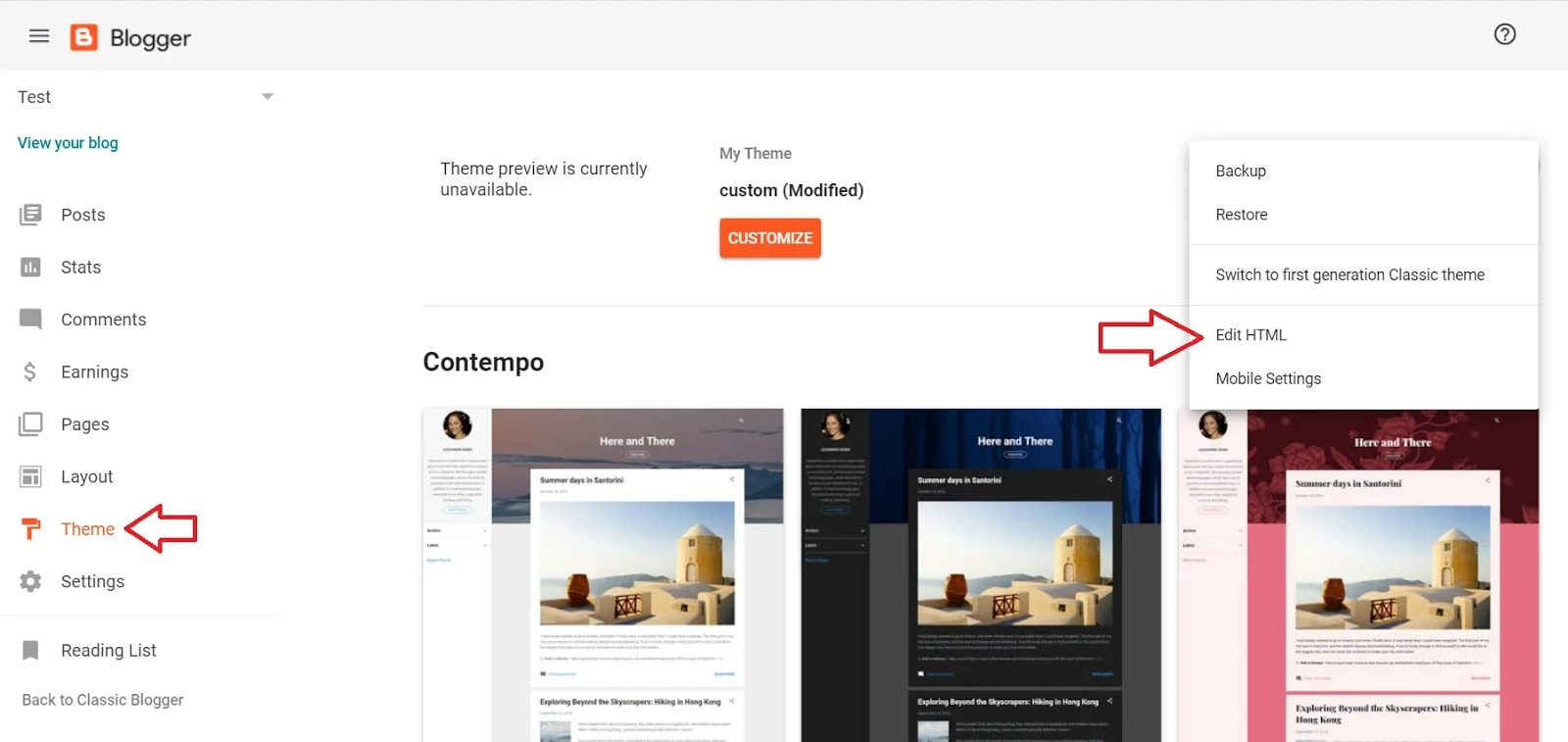
1. Open your Blogger dashboard, go to Theme - Edit HTML open search window holding on keyboard CTRL+F and write in search window </head> press Enter on your keyboard. Now paste before closing tag </head> the following code:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js'></script>2. Next step, find closing tag ]]></b:skin> and paste above it CSS code:
.post-related { display: inline-block; background: #fff; padding: 10px; width:100%; } .post-box .heading { margin-bottom: 10px; text-align: center; margin-top: 10px; position: relative; } .post-box .heading:after { content: "" ; position: absolute; top: 100%; left: 50%; margin-left: -11px; width: 21px; height: 1px; margin-top: 2px; background: #b565a7; } .item-related { width: 31.6%; display: block; float: left; margin-right: 10px; height: 100%; } .item-related:last-child { margin: 0!important; } .item-related .link {display: block; margin: -1px; margin-bottom: 0;} .item-related img {margin-left:0px !important; display: block; opacity: 1; width: 100%; height: 200px; object-fit: cover; } .item-related h3 { font-weight: 400; font-size: 14px; line-height: 1.71429; font-family: Muli; text-transform: uppercase; } img.noops-smly { padding: 0 !important; margin-top: -2px !important; width: 19px; display: inline; }
@media (max-width: 520px)
.item-related {
width: 100%!important;
}
3. Now we need to find tag
<data:post.body/> of which there can be two in the template, we need the second one and after it, we post the following code:<b:if cond='data:blog.pageType == "item"'>
<script id='related-posts' type='text/javascript'> /*<![CDATA[*/ var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); var thumburl = new Array(); function related_results_labels_thumbs(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; try {thumburl[relatedTitlesNum]=entry.media$thumbnail.url;} catch (error){ s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5); if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) {thumburl[relatedTitlesNum]=d;} else {if(typeof(defaultnoimage) !== 'undefined') thumburl[relatedTitlesNum]=defaultnoimage; else thumburl[relatedTitlesNum]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic_8TuboznPNCQOxeZBq_bkMTmgn5ktnKhEMJlRmilGgiMatFDVelAdS54YfTSwj8SAwZd3ZFwMetPeIFclsSbQCWV3Elm7W4aSe7dwUj6-g46V4vtglnwbqWQm8LEDO29rQ1pwNBevSs/s1600/no_pic_available.jpg";} } if(relatedTitles[relatedTitlesNum].length>35) relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0, 35)+"..."; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; } } } } function removeRelatedDuplicates_thumbs() { var tmp = new Array(0); var tmp2 = new Array(0); var tmp3 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains_thumbs(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp3.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i]; tmp3[tmp3.length - 1] = thumburl[i]; } } relatedTitles = tmp2; relatedUrls = tmp; thumburl=tmp3; } function contains_thumbs(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false; } function printRelatedLabels_thumbs(current) { for(var i = 0; i < relatedUrls.length; i++) { if((relatedUrls[i]==current)||(!relatedTitles[i])) { relatedUrls.splice(i,1); relatedTitles.splice(i,1); thumburl.splice(i,1); i--; } } var r = Math.floor((relatedTitles.length - 1) * Math.random()); var i = 0; while (i < relatedTitles.length && i < 20 && i<maxresults) { tmb = thumburl[r].replace('s72','s300'); document.write('<div class="item-related"><a href="' + relatedUrls[r] + '" class="link"><img width="150" height="100" src="'+tmb+'"/></a><h3><a href="' + relatedUrls[r] + '">'+relatedTitles[r]+'</a></h3></div>');i++; if (r < relatedTitles.length - 1) { r++; } else { r = 0; } } relatedUrls.splice(0,relatedUrls.length); thumburl.splice(0,thumburl.length); relatedTitles.splice(0,relatedTitles.length); } function removeHtmlTag(strx, chop) { var s = strx.split("<"); for (var i = 0; i < s.length; i++) { if (s[i].indexOf(">") != -1) { s[i] = s[i].substring(s[i].indexOf(">") + 1, s[i].length) } } s = s.join(""); s = s.substring(0, chop - 1); return s } /*]]>*/ </script>
<div class='post-related'>
<div class='post-box'>
<h4 class='heading common-heading'> <i class="fa fa-th-list" aria-hidden="true"></i> Related Posts</h4>
</div>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHi4GyFrVOejskx-ADsdRhd_EcBRwTHPhKranoAid6v9JdeAG5F2OU-tgrIyhbXf2Q8-ZgOU5yz6xYZDsn1kIwdqyOF9GoBr7x0UR-4k8e8s9XsHYN9Ci8YypT_xv_05un0CLlCNTEMZ4/s400/noimage.png";
var maxresults=3; // Number Of Posts
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div>
</b:if>The simple version of the Related Posts widget
Now let's try to install a much simple alternative version of the related posts widget.1. Go to Theme - Edit HTML find there ]]></b:skin> after it paste this CSS code:
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.related-postspace{position:relative;margin:0;padding:20px 0}.related-postspace h4{margin:0 0 15px 0;font-weight:700;font-size:18px;padding:0 0 20px 0;border-bottom:1px solid rgba(0,0,0,0.05);text-align:center}.related-post-simple-2,.related-post-simple-2 li{list-style:none;margin:0;padding:5px}.related-post-simple-2 li{overflow:hidden;margin:0 auto 10px auto;transition:all .3s}.related-post-simple-2 li:hover .related-post-item-title{color:#e74c3c}.related-post-simple-2 .related-post-item-thumbnail{border-radius: 2px; width: 120px; height: 80px; max-width: none; max-height: none; background-color: transparent; object-fit: cover; border: none; float: left; margin: 2px 15px 0 0; padding: 0; transition: box-shadow 0.3s ease 0s; -webkit-box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 1px 5px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.2); box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 1px 5px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.2); }}.related-post-simple-2 .related-post-item-title{color:#222;font-size:16px;font-weight:700}.related-post-simple-2 .related-post-item-title:hover{color:#e74c3c}.related-post-simple-2 .related-post-item-summary{display:block;font-size:13px;margin:5px auto 0 auto;color:#999}.related-post-simple-2 .related-post-item-summary .related-post-item-more{display:none}
@media screen and (max-width:750px){
.related-post-simple-2 li{width:100%;float:none}
.related-post-simple-2,.related-post-simple-2 li{padding:5px 0}
.related-post-simple-2 .related-post-item-summary{display:none}}
</style>
</b:if>2. Now find <data:post.body/> and after it add:
<div class='related-postspace' id='dtostrelated-post'/>
<div class='clear'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h4>Related Posts</h4>",
numPosts: 5,
summaryLength: 160,
titleLength: "auto",
thumbnailSizew: 120,
thumbnailSizeh: 80,
noImage: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7nv7P6lLgCP5CE02EqdYcbXn4vz4aAAZmkwdNzUizi6ajH1afEm3dQsFR3vKj-kLa7se7kNibQZfs94CA9dcFkZSwUNAOrniF_2expwsai1I27uUK0IdHKPr0XTHgt1AngVGjjwddjII/s1600/noimage1.png",
containerId: "dtostrelated-post",
newTabLink: false,
moreText: "Read More",
widgetStyle: 2,
callBack: function() {}
};
</script>
<script type='text/javascript'>
//<![CDATA[
/*! Related Post Widget */
var randomRelatedIndex,showRelatedPost;(function(n,m,k){var d={widgetTitle:"<h4>Recommended</h4>",widgetStyle:1,homePage:"https://blogger.com",numPosts:7,summaryLength:370,titleLength:"auto",thumbnailSizew:150,thumbnailSizeh:100,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Baca Selengkapnya",callBack:function(){}};for(var f in relatedPostConfig){d[f]=(relatedPostConfig[f]=="undefined")?d[f]:relatedPostConfig[f]}var j=function(a){var b=m.createElement("script");b.type="text/javascript";b.src=a;k.appendChild(b)},o=function(b,a){return Math.floor(Math.random()*(a-b+1))+b},l=function(a){var p=a.length,c,b;if(p===0){return false}while(--p){c=Math.floor(Math.random()*(p+1));b=a[p];a[p]=a[c];a[c]=b}return a},e=(typeof labelArray=="object"&&labelArray.length>0)?"/-/"+l(labelArray)[0]:"",h=function(b){var c=b.feed.openSearch$totalResults.$t-d.numPosts,a=o(1,(c>0?c:1));j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&start-index="+a+"&max-results="+d.numPosts+"&callback=showRelatedPost")},g=function(z){var s=document.getElementById(d.containerId),x=l(z.feed.entry),A=d.widgetStyle,c=d.widgetTitle+'<ul class="related-post-simple-'+A+'">',b=d.newTabLink?' target="_blank"':"",y='<span style="display:block;clear:both;"></span>',v,t,w,r,u;if(!s){return}for(var q=0;q<d.numPosts;q++){if(q==x.length){break}t=x[q].title.$t;w=(d.titleLength!=="auto"&&d.titleLength<t.length)?t.substring(0,d.titleLength)+"…":t;r=("media$thumbnail" in x[q]&&d.thumbnailSizew!==false)?x[q].media$thumbnail.url.replace('s72', 's200'):d.noImage;u=("summary" in x[q]&&d.summaryLength>0)?x[q].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.summaryLength)+"…":"";for(var p=0,a=x[q].link.length;p<a;p++){v=(x[q].link[p].rel=="alternate")?x[q].link[p].href:"#"}if(A==2){c+='<li><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSizew+'" height="'+d.thumbnailSizeh+'"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+'</span> <a href="'+v+'" class="related-post-item-more"'+b+">"+d.moreText+"</a></span>"+y+"</li>"}else{if(A==3||A==4){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-title" href="'+v+'"'+b+'><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSizew+'" height="'+d.thumbnailSizeh+'"></a><div class="related-post-item-tooltip"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+"</a></div>"+y+"</li>"}else{if(A==5){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-wrapper" href="'+v+'" title="'+t+'"'+b+'><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSizew+'" height="'+d.thumbnailSizeh+'"><span class="related-post-item-tooltip">'+w+"</span></a>"+y+"</li>"}else{if(A==6){c+='<li><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><div class="related-post-item-tooltip"><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSizew+'" height="'+d.thumbnailSizeh+'"><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+"</span></span>"+y+"</div></li>"}else{c+='<li><a title="'+t+'" href="'+v+'"'+b+">"+w+"</a></li>"}}}}}s.innerHTML=c+="</ul>"+y;d.callBack()};randomRelatedIndex=h;showRelatedPost=g;j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")})(window,document,document.getElementsByTagName("head")[0]);
//]]>
</script>
Now save new settings and check the result.
Video instruction
If you have some questions use the comment form.







%20(1).png)
.png)
.png)


.png)
24 Comments
Como hago para que las imagenes se vean completas
Kind a language problem here...
Hey thanks a lot, it finally works! It worked liked CHARM! But if it is possible, I would love to make it that it won't show the summary, just the headline.
Thanks again!
thanks, it is a really useful post
There is a problem in some publications
example
https://www.libereji.com/2021/03/band-of-brothers-incelemesi.html
some publications do not have a problem.
please helppp
I don't see any problems, it works as it should
I responded to those who commented on my blog, how can I get them to return via e-mail.
This works great, but my thumbnail photos are all blurry. Is there any way to fix this?
Thanks
Upload images in posts in the same way but do it from HTML tab
Will be Related Items - Simple Version work with the Emporio template?
Yes, they will.
post image blur
Hi) Because Blogger has changed the domain for images. I updated JS code try it now.
amazing and so helpful for all blogger
Post not showing, only title displayed
Why is the an arrow on top of my website whenever I add the simple related posts
Remove all related posts code and see if that helps.
Hi, I have bullet points next to the posts or dots sort of like a numbering system, how do you remove them
Try to add to CSS:
.related-post-simple-2 li{width:100%;float:none}
this part: list-style:none;
thanks for this your blog, it is realy work and thanks again, i use Grid style - in my blog. similar post show image with title, very nice but full title not show, why ? pls some help, for similar post show image with full title
Find this code:
.substring(0, 35)
write instead 35 your number for the number of characters in title
Thank you for your replay, thank you so much
Hi I'm using your code at my website and it works perfectly but I notice that the current post is also showing on related post, can we do some adjustment so it wont include current post, TIA...
This widget only works under this condition. For the task you described, you need to rewrite the script. Use grid style widget like I do, there is no such option.